Тестирования api: основные типы, обзор главных инструментов
Он уверен, что справился с заданием, тестирование верстки но цель не достигнута. Согласно исследованию Forrester, каждый доллар, вложенный в юзабилити, приносит 100 долларов взамен. Позволяет тестировать заголовки, контраст, «alt» текст, ярлыки.
Лучшие сервисы для веб-аналитики
Например, согласно аналитике сайта, 22% посетителей используют поиск, только 5% переходят на результат поиска, из которых 4% совершают покупки. Выдвигается гипотеза о том, что поиск не используют полноценно, т.к. Для этого специалисты разрабатывают стратегию, которая включает определенные этапы тестирования веб-проектов с подробным планом действий, чтобы ничего не упустить. Объемное тестирование (Volume Testing) – тип тестирования программного обеспечения, проводится для анализа производительности системы за счет увеличения объема данных в базе данных.
В чем заключается тестирование usability?
Задача QA-инженера заключается в том, чтобы проверить корректность работы ПО в разных странах и регионах, с различными форматами дат, чисел и валют. Сплит-тест – это техника маркетинга, которая позволяет оценить и управлять эффективностью веб-страницы. С его помощью можно сравнить количественные характеристики двух выбранных страничек и понять, насколько полезными, эффективными были изменения. Суть такой методики в том, что удается определить элементы, которые сделают работу результативнее, конверсию выше, усилят сбыт и доходность. Основная цель данного метода тестинга – выявить уязвимые места на сайте во время различных атак.
Сайт строительной компании ЛДБК
Тут же показывает слабые места и дает рекомендации по устранению огрехов. Plerdy — сервис для отслеживания конверсий и поведения пользователей. Он анализирует клики посетителей и даже делает видеозаписи сессий, позволяет настраивать всплывающие формы без привлечения разработчиков. Для начала работы достаточно установить небольшой скрипт на сайт и выбрать один из тарифных планов, среди которых есть и бесплатный. Веб-аналитика — полезный инструмент для владельцев сайтов и маркетологов. Аналитические отчеты позволяют лучше понять потребности и привычки аудитории, найти сильные и слабые стороны бизнеса.

Информация и ссылки в футере сайта

Это финальный этап работы, который заключается в проверке работоспособности всех функций ресурса и его соответствия техническому заданию. Методика нефункционального тестирования, для измерения таких параметров системы как отзывчивость и стабильность, при различных нагрузках. Позволяет исследовать скорость быстродействия сайта и возможности масштабируемости приложения, например, при добавлении новых пользователей. Проводится с целью выяснить какую нагрузку сайт способен выдержать.
Для этого сайт имеет режим бонусов для учеников за быстрые ответы. В своем профиле на функциональной панели слева выбираем «Тесты», вверху справа нажимаем «Добавить», указываем название и тип теста – психологический, личностный или образовательный. Мы подготовили сервисы для учителей и репетиторов, которые помогают создавать тесты и другие задания в самых различных форматах.
Если вы пользуетесь другим набором инструментов для тестирования доступности, пожалуйста, поделитесь в комментариях ниже. Его предназначение состоит в том, чтобы проверить, показываются ли ошибки пользователю, где они могут быть, или обрабатывать неправильные значения более изящно. Простой в использовании сервис, дающий возможность оценить скорость и время загрузки, количество обращений к серверу и размер страницы. Сводная таблица покажет подробные данные о загрузке каждого элемента сайта.
QA (Quality Assurance) тестирование — это комплекс действий по проверке всех показателей сайта на каждом этапе его разработки. QC (Quality Control) — составляющая часть QA, которая являет собой анализ соответствия уже готового сайта к поставленным требованиям по работоспособности и эффективности. QA и QC тест просто необходим для благополучного функционирования любого веб-ресурса.
Для этого нажмите вверху на главной страничке на надпись «Создание упражнения». Дальше выбираем тип задания, например, «Классификация» и кликаем по соответствующей иконке. Практически в любом типе заданий с помощью настроек можно выбрать определенный формат – звуковой, графический, текстовый или комбинированный. Бесплатный образовательный сервис, ориентированный на создание тестов и проведение онлайн тестирования в учебных целях. Отлично подходит для организации тематического и контрольного оценивания знаний.
Следующий шаг – учителю необходимо создать курс, указав в соответствующем окне название курса, раздел, предмет и аудиторию. Созданное вами задание можно сделать открытым (его будут видеть все пользователи) или закрытым (доступное вам и ученикам, которым вы отправили ссылку). Собственные задания сохраняются в блоке «Мои упражнения», при потребности их можно редактировать, менять видимость для конкретных пользователей и прочее.
Автоматизация также повышает надежность тестирования, уменьшает риск человеческих ошибок и обеспечивает более широкий охват тестовых случаев. Кроме того, автоматизированные тесты могут выполняться в автоматически создаваемой тестовой среде, что обеспечивает консистентность и надежность результатов тестирования. Создает проекты для тестирования API, где можно настроить различные запросы и проверки. Например, можно создать тест, который отправляет запрос к API и проверяет, что полученный ответ содержит ожидаемые данные или соответствует определенным критериям. Например, в Postman можно создать коллекцию запросов для тестирования API эндпоинта.
- То есть отдельные компоненты сайта объединяются и тестируются вместе, во взаимодействии.
- Доступ к тестовым заданиям осуществляется с помощью быстрых ссылок в верхнем правом углу «Links».
- Эти показатели оцениваются поисковыми машинами при ранжировании и самой аудиторией, из которой 80% любит пользоваться быстродействующими сайтами.
- Последним — помогает создавать тесты, охватывающие все возможности API, и определять ожидаемые результаты.
- Спасибо разработчикам из AVADA-MEDIA за отлично выполненную работу.
Комплексный анализ результатов дает возможность выдвинуть гипотезы о недостатках интерфейса. Для того, чтобы использовать данный инструмент, сначала нужно провалидировать исходный код страницы validator.w3.org/nu/#textarea, затем использовать букмарклет. Одно из самых популярных расширений, создано и поддерживается компанией WebAim. Анализирует страницу в поисках достаточно большого количества ошибок, связанных с контрастом, заголовками, ярлыками, ссылками и т.д.
Для основного тестирования специалисты выбирают оптимальный набор тестов для верификации релиза, а также оценивают покрытие тестами заложенных требований. Нетрудно заметить, что контроль качества сайта охватывает множество разновидностей и методов тестирования. Это многоэтапный и комплексный процесс, в котором нетехнические специалисты могут легко заблудиться. Поэтому полезно будет определить основные этапы тестирования сайтов.
Стресс-тестирование проводится, чтобы убедиться, что система не будет аварийно завершать работу в критических ситуациях. Позволяет проверить комфортное использование сайта для пользователя, насколько легко найти необходимую информацию или выполнить желаемые действия. Они проводят сбор данных и формируют удобные отчеты для дальнейшего сведения и анализа. Тестирование сайта — один из важных жизненных этапов, после которого, предоставляется заказчику готовый проект без ошибок, с хорошей читабельностью, воспринимаемой легкостью, удобством и надежностью. Мы хотели бы рассказать о том какие этапы проходит сайт перед выходом в продакшн. Онлайн курсы SEO помогут понять, как технические аспекты сайта влияют на его продвижение и как их оптимизировать для лучшего ранжирования.
По итогу будет доступен график, из которого видно, как менялась скорость загрузки сайта в зависимости от количества активных юзеров. Инструменты помогут понять целевую аудиторию — кто ваши посетители, откуда они переходят на сайт и как с ним взаимодействуют. Веб-аналитика поможет также проанализировать позиции сайта в поисковых системах и выбрать эффективные методы продвижения. Основные правила тестирования веб-сайтов — это шаги, которые показывают пользователю, насколько удобен и логичен будет проект, насколько просто и возможно найти ту или иную информацию. Хорошо ли воспринимается человеческому взгляду и правильно ли работает весь функционал данного сайта, который был поставлен по ТЗ или брифу — это основные показатели для тестировщика.
Еще одним преимуществом является наличие показателей санкций, которые возможно, были наложены на сайт и мешают его продвижению. Данная информация может понадобиться вебмастерам по продвижению, а также тем, кто размещает на сайтах рекламные баннеры и ссылки (линкбилдерам). Он позволяет оценить ресурс с точки зрения удобства для аудитории. Это яркий и понятный пример регрессионного тестирования в процессе разработки ПО. Функциональное тестирование ресурса бывает нескольких видов.
Фриланс-работа для UI UX-дизайнеров найти заказы дизайнеру интерфейсов удаленно на Freelancehunt в Украине
Со временем вы ui ux дизайнер обучение сможете различать качественный и некачественный веб-интерфейс, плохое юзабилити, будете видеть необходимые и лишние детали. Копировать чужое для создания уникального - вполне нормальная практика, этого не нужно стесняться, особенно, новичкам. Каждая страница и разработанный своими руками дизайн - важный блок для вашего портфолио. Таким образом, со временем вы сможете сформировать свой стиль и видение.
Что такое графический дизайн и в чем его особенности

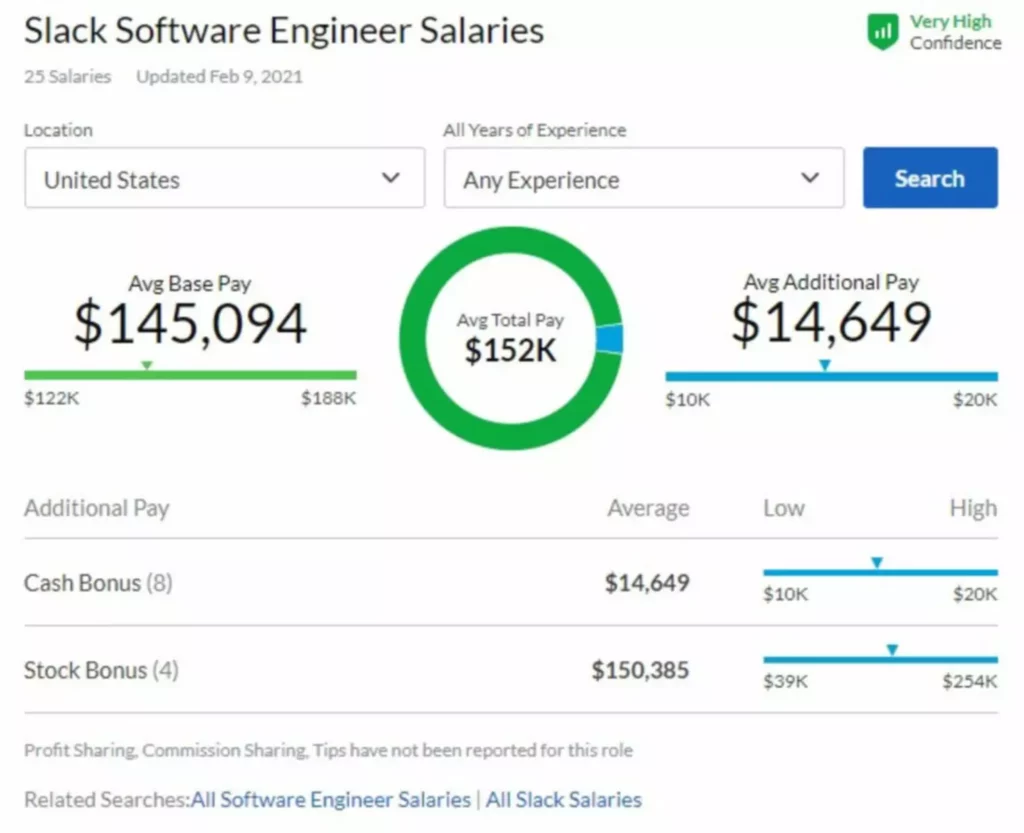
В целом, Middle зарабатывает больше, чем Junior, но меньше, чем Senior или Project Manager например. Он взаимодействует с разработчиками, проект-менеджером и веб-дизайнером, а также тесно связан с UI-дизайнером или же берет его задачи на себя. При совмещении функций UI/UX-дизайнер занимается проектированием интерфейса и оформлением всех его элементов. Может выполнять свою работу в студиях, занимаясь несколькими проектами, продвигать конкретный продукт в команде или же предлагать услуги на биржах фриланса. Также, популярным является запрос – чем отличается юзабилити от дизайна?
Плюсы и минусы профессии UX/UI-дизайнер
Во время этого короткого курса вы поймете, как правильно создавать макеты сайтов в программе Adobe Photoshop. Во время обучения вы научитесь воплощать свои идеи в реальность при помощи Figma и Adobe Photoshop, разберетесь, как создавать архитектуру веб-приложений и адаптивные веб-сайты. UI/UX-дизайн нацелен на разработку удобных и эстетичных интерфейсов. Продуманная схема действий влияет на комфорт пользователей, что повышает их лояльность.
- В этом, вероятно, и кроется ключевое отличие между UX и UI.
- Особенно популярна эта профессия в США, Канаде, Сингапуре, Великобритании, Ирландии, Германии и Индии.
- UX/UI designer должен создать собственную страницу на Linkedin или Behance, и собрать на ней собственные работы (именно собственные, а не скопированные).
- От простого нажатия на кнопку включения электрочайника до сложного запуска ядерного реактора, требующего предварительной подготовки.
- Если вы готовы вложиться в успех своего продукта, агентства, специализирующиеся на найме UI/UX дизайнеров, — эффективное решение, когда речь идет о поиске и отборе специалистов.
Профессия UX/UI-дизайнер: кто это и сколько нужно учиться?
Специалист с развитым дизайн-мышлением видит рабочие процессы, устроенные неидеально. Грамотный дизайнер сможет подать идею так, что она будет привлекать пользователей. На сегодняшний день одной из востребованных профессий является дизайнер, который может сделать цифровой продукт удобным для юзера.

Если говорить о зарплате в больших digital-агентствах и известных топовых компаниях, то в Украине она составляет в среднем 1100 долларов в месяц, а в США – около $7900. Создание уникального имени и работа над айдентикой нового бренда. Это очень важная часть, ведь именно визуальная составляющая – первое, на что обращает внимание пользователь. Digital-агентство — это широкопрофильная компания, которая предоставляет услуги по разработке и продвижению веб-ресурсов в интернете.
Веб-дизайн – это направление, предусматривающее создание разных интернет-пространств и включающее проектирование логической структуры, структурирование информации, визуальное оформление веб-страниц. В некоторых случаях веб-дизайнер ещё размещает ресурс на хостинге и занимается SEO оптимизацией. Его задача – привлечь пользователей на сайт, сделать его удобным и интуитивно понятным для аудитории.
Незнание, как эффективно использовать все элементы приложения, — основная проблема. Вряд ли к вам обратятся снова в следующий раз, если вы не помогли достичь поставленных целей. UX и UI часто путают, несмотря на то, что это абсолютно разные понятия. Подробнее о том, чем занимаются UX и UI-дизайнеры, говорили в статье «Прототипирование и UX для менеджеров».
Также желателен опыт в создании UI-компонентов, иконок и изображений. Если вы хотите добиться успеха в этой сфере, важное значение имеет дизайн-мышление. Нужно не просто определять проблемы, но и уметь их решать, генерируя новые идеи. Речь идет не только о цифровых продуктах, но и, например, бытовой технике.
Они могут подобрать специалистов, которые соответствуют вашим требованиям, и провести первичные интервью уже за первую неделю после начала работы над вакансией. А также обеспечить замену специалистов, если те не прошли испытательный срок. За любым продуктом — сайтом, веб-сервисом, CRM-системой, админкой или приложением — стоит UI/UX-дизайнер. Он делает все, чтобы продукт был логически построен, интуитивно понятен и трендовый с точки зрения дизайна.

Они создают логотипы, иллюстрации, инфографику и другие визуальные элементы, которые способствуют коммуникации и подчеркивают бренд. Хорошо сбалансированное взаимодействие между UI/UX и графическим дизайном позволяет создавать идеальные продукты (одновременно «умные» и красивые). Также важно отметить, что UI/UX-дизайнеру нужно знать основы теории цвета, композиции, визуальной иерархии и типографики. Веб-дизайнер отвечает за визуальную составляющую сайта. В его задачи входит обеспечить эстетичность, эффективность и удобство различных элементов.
Думаю, у UX/UI дизайнеров нет каких-то особенных качеств или черт характера. Мои друзья, коллеги и просто знакомые, которые занимаются дизайном, во многом не похожи друг на друга. Здесь, скорее, важно иметь и развивать дизайнерский вкус, обладать чувством стиля. Еще важно обладать хорошей эмпатией, уметь слышать и слушать людей, читать между строк. Разделение на Junior, Middle, Senior условное, потому что для одного работодателя вы можете быть Junior-ом, а для другого — Senior-ом.
Сюда относятся анимации, фотографии, иллюстрации, кнопки, меню, шрифты, слайдеры. Каждый специалист устанавливает расценки, исходя из своего опыта и профессиональных навыков. UI (User Interface) в переводе с английского - «пользовательский интерфейс». UX (User Experience) – переводится с английского, как «опыт пользователя». Мы уже упоминали, что использование распространенного универсального термина UI/UX – это удобная практика. При создании диджитал-продуктов она обоснована технически, потому что процессы UI и UX на определенном этапе нуждаются в аналогичных компетенциях.
Очень полезным для UI/UX-дизайнера станет сайт Interface In Game. В нем собраны многочисленные UI из видеоигр, причем все поделено по жанрам. Благодаря сайту выйдет подсмотреть себе что-то интересное или отобрать грамотные референсы. А чем больше у UI/UX-дизайнера насмотренность, тем лучше он как профессионал. Но с видеоиграми подобное сделать сложнее, ведь интерфейсы игр часто бывают стилизованными и довольно навороченными. Например, в Persona 5 очень много декора и нестандартной верстки, потому хоть как-то измерить все элементы там очень сложно.
UX UI дизайнер - универсальный «солдат», основная функция которого - оптимизация. Гиперказуалки, шутеры, RPG, какие-то свои жанровые сочетания. Ведь таким образом вы увеличиваете шансы, что заказчику подойдет что-то из ваших работ. На стадии UX всегда разрабатывают много разных вариантов интерфейса. Даже если кажется, что с первого раза получилось идеально, лучше все равно сделать дополнительные.
Поэтому заработная плата может быть разной – от $500 до нескольких тысяч долларов в месяц. В общем, очень важно во время общения «keep calm», ведь это также является важной составляющей успешного прохождения собеседования на вакансию UI/UX designer. Часто на этом этапе кандидату предлагают рассмотреть какую-нибудь ситуацию и просят найти пути решения проблемы. Поэтому, нужно быть морально готовым к подобным вопросам и сохранять спокойствие. Важно не терять равновесие и спокойно ответить, что вам необходимо время на обдумывание, вы ведь не робот и не можете сразу на все правильно отвечать. Будет круто, если вы сможете размышлять вслух, чтобы ваши будущие коллеги услышали ход ваших мыслей.
Подойдут практикующим дизайнерам, которые хотят освоить дополнительные навыки. На краткосрочных программах вы сможете освоить редакторы интерфейсов, методику UX-исследований, но для начала обучения понадобится опыт и базовые знания о дизайне. На сегодня в разных компаниях могут господствовать очень разные представления об обязанностях и компетенциях UI/UX дизайнера.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
Рейтинг It-вишів України 2023 За Версією Dou: В Лідерах Уку Та Хнеу, Кпі В Першій Десятці
І ІТвцем себе може називати кожен, хто потребує занурення в специфіку ІТ. Медиком кожен, хто потребує занурення в медицину. Рівень англійської мови серед студентами і випускниками ЗВО найнижчий серед всіх університетів у рейтингу Блог IT (32% назвали його Upper Intermediate чи Advanced проти 51% у середньому в університетах).

Національний Авіаційний Університет (нау)
Багато людей переосмислили свій кар’єрний шлях і сьогодні готові почати все спочатку – новий формат, нова ґалузь, нові виклики. Між тим, технологічний сектор переживає небачений до цього рекрутинговий бум. Для тих, хто хоче ним скористатися і увійти в IT, Venture Beat склав добірку технічних спеціальностей, які будуть найзатребуванішими у 2022 році. Вибирай свій варіант підписки залежно від завдань, що стоять перед тобою. Але якщо потрібно пройти повне навчання з нуля до рівня фахівця, краще вибирати Базовий або Преміум. А для того, щоб вивчити 2-3 нові технології, або повторити знання, готуючись до співбесіди, підійде Пакет Стартовий.
Топ-11 Самых Востребованных It-специальностей В 2023 Году — Какую Выбрать?
Веде блог про своє життя, намагаючись транслювати позитив і створювати унікальний контент. Додам переписку за 19 липня з рекрутером для кращого контексту. Дізнатися, як розраховується конкурсний бал, ви можете у статті Вагові коефіцієнти та конкурсний бал 2024. Embedded-програміст — здійснює розробку, створення і впровадження ПЗ, включаючи тестування на кожному етапі. ДОУ — це медіа проект, там метрика — перегляди (а не якість контенту). У виші є низка освітніх програм, в межах яких викладають інформаційні технології.

Зростання Загальної Кількості Спеціалістів У 50 Найбільших Іт-компаніях України
Щоб студент працевлаштувався, з ним працює HR-менеджер. Він знаходить актуальні вакансії, допомагає підготуватися до співбесіди, прокачати резюме та дає зворотний зв’язок, над чим ще варто попрацювати. Аналізуючи те, наскільки зараз затребувані всі професії у програмуванні та й сам напрям, очевидно, що попит на них тільки зростатиме, а найголовніше, що розпочати кар’єру в IT та працювати на фрилансі можна вже в юному віці. Як не крути, але маркетологи потрібні сьогодні будь-якому бізнесу, адже без грамотної стратегії просування, якісного контенту, воронки продажу і соціальних мереж — продавати неможливо.
Київський Національний Університет Імені Тараса Шевченка
На цьому боці вибудовується взаємодія з базами даних, формується обчислювальна логіка та програмно-апаратна частина — тобто все те, що знаходиться «під капотом» програмного забезпечення та забезпечує його коректне функціонування. Так, від 28 серпня до 12 вересня редакція Фокусу спочатку приймала заявки від читачів через гугл-форму. За підсумками цього, а також редакційної ініціативи, сформувався список з понад 200 людей. Щоб підтримати своїх улюбленців користувачі мережі заходили до них на картку і натискали кнопку "Голосувати".
Найчастіше в розмовах про фронтенд і бекенд мають на увазі саме веб-розробку, але на практиці це також відноситься до виробництва десктопних і мобільних додатків. Ще одне цікаве дослідження Opendatabot демонструє значне збільшення експорту ІТ-послуг за перші 8 місяців 2022 року – на 16% порівняно з аналогічним періодом минулого року. Крім того, у серпні 48% всього українського експорту послуг належало саме ІТ-індустрії.
За даними аналізу StackOverflow Developer Survey 2022, про який ми докладно писали вище, технології HTML, CSS і JavaScript, що становлять ядро фронтенду - досі перебувають у тренді і використовуються більшістю розробників. Високий попит також відзначається у напрямках DevOps, хмарних технологіях, адмініструванні баз даних та QA. Захист від хакерських атак та кіберзлочинців стає все важливішим.
Після них йдуть фреймворки Django і Flask (Python). Звернемося також і до свіжого портрету українського ІТ-спеціаліста від DOU за 2022 рік ( респондентів). Так, можливість задати фільтр окремо по технічним і нетехнічним працівникам В УСІХ статистиках, навіть коли є фільтрація за іншими критеріями, було б найкращім рішенням. Під фразою «ІТ галузь» мають на увазі сукупність робітників ІТ департаментів неІТ компаній і всіх робітників ІТ компаній. ХНУ — один з двох ЗВО в нашому рейтингу, де студенти цього року вчаться переважно офлайн (другий виш — УКУ). Найкориснішою навичкою, здобутою у виші, його студенти та випускники називають вміння вчитися та працювати з інформацією (55%).
Коли справа доходить до вибору між кар’єрою у frontend та backend-розробці, вирішальним фактором часто є творчий та візуальний характер frontend. Backend-розробка багато в чому залежить від вирішення проблем, але у вас не завжди є можливість побачити свою роботу, тому що ви зосереджені на процесах, що відбуваються за лаштунками. Frontend-розробка, з іншого боку, набагато більше фокусується на створенні красивого і привабливого інтерфейсу користувача. Якщо вам подобається програмування, а також дизайн та робота з клієнтами, посада frontend-інженера – ідеальна для вас. Попри високі зарплати студенти і випускники КПІ скептично відгукуються про свій виш.
- Web-програміст відповідає за розробку інтернет-ресурсу.
- Це й не дивно, адже багато хто відносять ці напрямки до «сфер майбутнього», тому уже зараз інвестують гроші в їхній розвиток.
- Нині все більше стають популярними курси програмування для дітей та підлітків, адже сучасні діти з технологіями на «ти» та навчитися кодити, щоб створити власну гру, для них не складно.
- Особливо популярна спеціальність 122 «Комп’ютерні науки».
- Згідно з усіма цими цифрами, ми просто зобов’язані вказати альтернативні джерела навчання.
Контекст — фахівець контекстної реклами, робота якого заснована на формуванні семантичного ядра, складанні рекламних оголошень і настройки кампанії з просування. Лінкбілдер формує посилальний профіль сайту, відповідаючи за зростання трафіку. Красномовною є і статистика Джину – українського ресурсу з анонімного пошуку вакансій.

У КПІ є чотири основних факультети, на яких готують айтівців. Це ФІОТ (факультет інформатики та обчислювальної техніки), ФПМ (факультет прикладної математики), ФТІ (фізико-технічний інститут), ІПСА (інститут прикладного системного аналізу). Знання, що поєднують математику і програмування, це вміння математично обґрунтовувати програмні моделі та процеси, що використовується в багатьох прикладних сферах, наприклад, машинному навчанні. З моєї точки зору було б корисно провести зріз Кількість випускників до кількості працевлаштованих за спеціальністтю. Рейтинг університетів дивляться по кількості нобелевських лавреатів. Університетів, MBA за кількістю мільйонерів, мільярдерів, які закінчили і фондують альма матер.
Близькі до них показники має і Харківський національний університет радіоелектроніки. Респонденти із СумДУ добре оцінюють свій виш і готові його рекомендувати нинішнім абітурієнтам (готовність рекомендувати — 7,8 бала з 10). До переваг ЗВО належать досить високі зарплати розробників, які в ньому вчилися — зважена за тайтлами медіана за 2022 рік становить $3000. Серед недоліків — тільки 43% айтівців, які тут вчилися, оцінюють свою англійську як Upper Intermediate чи Advanced. Сьогодні всі підприємства, як великі, так і малі, працюють з величезними обсягами даних, і багато залежить від їхньої здатності витягувати з них змістовну інформацію, саме це входить до обов’язків аналітика.
Курс «Фронтенд-разработчик» с нуля: обучение frontend-разработке онлайн Яндекс Практикум
После того как макет готов, к работе подключается фронтенд-разработчик. Фронтендер превращает этот макет в код и делает интерфейс живым, чтобы пользователи могли кликать по красивым кнопкам, заполнять формы и всячески взаимодействовать с будущей страницей. Если нет понимания, как учиться самостоятельно, можно пойти на online интенсивы — Htmlacademy, Skillbox, Geekbrains, Hexlet, learn.javascript.ru и другие. Обычно на интенсиве есть проект, который позволяет разобраться в теме от самых основ до конечного продукта. Такой проект можно добавить в резюме, если вы новичок.
Вы сможете создавать инкапсулированные компоненты с собственным состоянием, а затем объединять их в сложные пользовательские интерфейсы. Frontend-разработчик (frontend developer) — это специалист, который отвечает курсы фронтенд разработчика за создание пользовательского интерфейса сайта, приложения или ПО. Создание сайта или приложения — многоэтапный процесс, в котором фронтендеру приходится сотрудничать как с бэкендером, так и с дизайнером.
Поможем найти работу, даже если у вас нет опыта в IT
На стажировке вы встретитесь с реальными заказами, дедлайнами и первыми заработанными деньгами по новой профессии, научитесь точно оценивать сроки и прокачаете навыки командного взаимодействия. И, конечно, получите тот самый опыт коммерческой разработки и строчку в резюме, которые так важны для работодателей. Новичку с горящими глазами полезнее будет сначала поработать с теми, кто пишет софт на заказ, — так вы перепробуете кучу технологий и найдёте то, что вам интереснее всего.
- Сможете ориентироваться в профессиональном англоязычном контенте.
- Этот путь тернист, но если вы его освоите, он будет удовлетворять вас всю жизнь, которую вы провели в это время.
- Если у вас уже есть основы HTML и CSS как таковые, вам не нужно начинать с предыдущих предложений.
- Мы знаем разных ребят из мира фронтенда, которые запускали свои стартапы и делали полезные вещи на благо нашей планеты.
- Скорее всего, вы уже могли слышать данные термины от знакомых программистов, но до сих не знаете, что они означают.
Либо же работать на фулстеке — это когда вы совмещаете обязанности фронтенд- и бэкенд-специалистов и сразу комплексно разрабатываете сайт или приложение. Можно двигаться вертикально и пройти путь от джуниор-разработчика до позиции мидла, затем до сеньора, а после этого вырасти до тимлида. На первых трех уровнях вы в основном будете работать с кодом и вышеупомянутыми фреймворками, а со временем сможете строить архитектуру интерфейсов — это более сложная задача. Фронтенд-разработчик также работает над оптимизацией страницы, то есть делает так, чтобы страница загружалась быстро и работала плавно. Для этого он сначала изучает, какие элементы могут замедлить загрузку или работу страницы. Это могут быть большие изображения, сложные стили, скрипты.
Что вы получите
Кстати, помимо знания языков программирования, не лишним будет уверенное знание английского, а особенно технического. На нем каждый день публикуют тысячи полезных материалов. С таким навыком специалист сможет в оригинале читать актуальные статьи, техническую документацию и рекомендации по разработке со всего мира. Знание английского также позволит работать в командах с иностранными разработчиками. Есть вариант развиваться горизонтально — начать с верстки и перейти в front end или из фронтендера стать бэкендером.
Когда мы открываем сайт или приложение, мы взаимодействуем с меню, разными кнопками, баннерами, плашками, всплывающими окнами и анимациями. Это называется фронтенд (или frontend), что в переводе с английского означает «внешний интерфейс». Продолжая использовать наш сайт, вы даете согласие на обработку файлов cookie, которые обеспечивают правильную работу сайта. Кроме этого, в течение дня frontend-разработчик может участвовать во встречах с дизайнерами, бэкенд-разработчиками, product manager/product owner и другими членами команды. Чтобы освоить JavaScript, я бы добавил еще 3 месяца упорного обучения.
Дипломный проект
IT-отделы в крупных компаниях часто создают для быстрого решения сложных задач и нанимают для этого дорогих и эффективных специалистов. Когда странице задана структура и для нее описаны стили — она сверстана. В его обязанности иногда входят несложные операции с JavaScript, например подключение плагинов и скриптов, отвечающих за оживление статичных страниц. Дальнейшая карьера может складываться по-разному, в зависимости от места работы, личных предпочтений. В любом случае в IT-сфере полезно развиваться в горизонтальном направлении, осваивая смежные профессии, чтобы стать настоящим мастером-асом. Чтобы стать профессионалом фронтенд-разработки, необязательно, но желательно иметь высшее ИТ-образование.
Программисты со стажем немного лукавят, когда говорят о низком пороге входа в профессию frontend-разработчика. Под этим обычно подразумевается легкость изучения базовых технологий, связанных с версткой (HTML и CSS), и начальных навыков оживления веб-страниц с помощью плагинов и библиотек. Но в 2023 году это лишь малая часть того, что должен знать и уметь фронтендер. На небольших проектах задачи верстальщика и frontend-разработчика нередко выполняет один человек. Эта профессия — как кажется, один из самых простых входов в IT, хотя если копнуть немного глубже базовых знаний верстки, оказывается, что она едва ли не сложнее всех остальных. Вместе с ментором курса «Frontend-разработчик» Алексеем Видякиным сравниваем разработку сайта с созданием автомобиля, раскрываем нюансы специальности и ищем подводные камни.
▍Автоматизация сборок проекта
Англоязычных материалов по разработке гораздо больше, и зачастую они более актуальны, да и мировой рынок труда станет доступнее. Всего в начале года на hh.ru было больше 3000 вакансий фронтенд-разработчиков. Ниже расскажем подробнее о том, что знают и умеют фронтендеры разной квалификации. Если разработчик захочет изменить внешний вид страницы, он просто изменит CSS-код. Так можно легко вносить изменения без необходимости менять саму HTML-структуру страницы. HTML-код состоит из разных слов, которые называются тегами.
Наборы функций у них мало различаются, поэтому учить можно любой — пересесть будет довольно просто. С помощью CSS мы прописываем, как будут выглядеть наши структурные элементы — заголовки, подписи, таблицы, графики. Чтобы посмотреть, как это работает, добавьте следующий код в среднее окошко редактора CodePen (вкладка CSS). Вся информация на сайте, включая текстыи визуальные элементы являются интеллектуальной
собственностью, их копирование и использованиебез согласия запрещено. Еще почти 1500 объявлений – вакансии с возможностью работать удаленно или в гибком графике. То есть при желании можно найти высокооплачиваемую работу в другом городе, например, в Москве или Санкт-Петербурге.
Чем занимаются фронтенд-разработчики
При этом рядом с вами не будет руководителя, заинтересованного в вашем профессиональном росте. А вот для опытного frontend-разработчика фриланс, особенно на международных биржах, может открыть много возможностей. «На позиции trainee (стажера) я выполнял ту работу, за которую не хотели браться более опытные сотрудники, — вспоминает Алексей. — В основном это были правки от заказчика, то есть дополнения на сайте, которые нужно просто внести по определенному шаблону, ничего не поломав при этом. Дополнительная ценность такой работы в том, что ты начинаешь понимать, как устроены реальные проекты именно в вашей студии». Я собирал решения по крупицам, что-то выспрашивал у коллег.
Как выбрать курс?
Лучшие технические вузы страны выбрали наши курсы и учат по ним своих студентов. После акселератора произойдёт плавный переход к оплачиваемой стажировке в «Лиге А.». Мы постепенно погрузим вас в команду и процессы Лиги, проведя от небольших вводных задач до полноценных проектов. Вёрстка — это один из начальных этапов работы над продуктом.
Разработка сайтов на Python преимущества и недостатки языка программирования Python
Давайте разберем, что это за язык, и стоит ли вообще рассматривать конкуренцию PHP vs Python. Python – это крайне распространенный высокоуровневый язык программирования. На нем python что на нем пишут пишут приложения, его используют в веб-разработке и сложных вычислениях. Язык поддерживает модульность, поэтому предполагает повторное использование кода.
Для чего нужен и где используется Python
Главная задача Пайтон – повышение производительности кодера. За счет минималистичности его синтаксиса код программ обычно легко читаем. А низкий порог входа делает технологию привлекательной для новичков. При этом нельзя забывать о широких возможностях Пайтон – языка с огромным функционалом стандартной библиотеки и массой полезных фреймворков. В области анализа данных Python остается вне конкуренции. Сфера мобильной разработки демонстрирует одновременное увеличение доли Kotlin и уменьшение доли Swift, что отражает соотношение разработки на Android и iOS.
Ключевые преимущества разработки мобильного приложения на Python
Я уже два года работаю с PHP — используя фреймворки, API, паттерны и т.д. Синтаксис Питона прост, он похож на естественную речь. Лаконичный, читабельный код легче поддерживать, инспектировать и исправлять. Компактность языка экономит время программистов и деньги заказчиков. Питон ценят за лаконичность, универсальность и стабильность.
Ця веб-сторінка використовує cookies
Используется для создания псевдонимов (алиасов) при импорте модулей. Списки широко используются для хранения нескольких элементов различных типов данных в одном объекте. Для эффективной работы с списками доступны мощные методы Python, такие как append(), copy(), insert(), pop(), reverse() и sort(). Команда len или функция len() используется для подсчета количества элементов в объекте.

В чем заключаются преимущества языка Python?
- Можно очень экономно держать миллионы открытых подключений на одном хосте, по десятку килобайт на поток.
- В SQL сразу описываются проблема и ожидаемый результат, поэтому он называется декларативным.
- На DOU есть раздел «Первая работа» с курсами, стажировками и вакансиями только для начинающих.
- Обучение длится четыре месяца, и за это время вы освоите базу программирования и сможете начать работать Python Developer в IT-компании мечты.
- На графике StackOverflow, изображенном ниже, наглядно виден стремительный рост Python в промежутке с 2015 по 2020 год.
Например, перейти с php на конкурента — python. PHP был разработан в 1995 году, и на протяжении 30 лет существенно менялся. Он хорош на стороне сервера, способен работать на разных операционных системах и широко используется для создания как простых сайтов-визиток, так и сложных функциональных веб-порталов.
Данный язык действительно универсален и часто используется в масштабных бизнес-проектах. Обучение длится четыре месяца, и за это время вы освоите базу программирования и сможете начать работать Python Developer в IT-компании мечты. Курс проводят наши эксперты — ТОПы на рынке IT-разработки. За 4 месяца обучения вы освоите 104 темы и 36 модулей, часть из которых посвящена Python Core, вторая часть — Python Web Development, и третья — Soft Skills IT. Команда import используется для загрузки модулей или пакетов, что позволяет вам использовать их функции, классы и другие ресурсы в вашем коде.
Курс Entity Framework Core состоит из 5-ти логически взаимосвязанных уроков, на которых учащиеся знакомятся с технологией доступа к данным. Рассматривается реализация объектно-реляционного сопоставления, его конфигурация. По прохождению курса вы научитесь использовать средства Entity Framework Core для создания слоя взаимодействия с данными в приложениях на платформе .NET. Мы выбрали Python и его фреймворк Django, когда они еще не ворвались в ТОП самых используемых на планете.
Node.js построена на движке Хрома – Google V8. V8 ускоряет работу приложений за счет JIT-компиляции JavaScript в машинный код. Действительно, для разработки драйверов, ядер операционных систем и графических движков – где нужно вручную управлять «железом» – используют более низкоуровневые языки.
Проще дождаться чтобы кто-то потратил это время на человека, а потом его уже можно брать. Даже можно выдать почетную грамоту стронг-джуна. Работу разработчики советуют искать на Djinni и DOU. На DOU есть раздел «Первая работа» с курсами, стажировками и вакансиями только для начинающих. Также следует создать аккаунт в LinkedIn и добавить в друзья как можно больше разработчиков и рекрутеров.

Эта платформа является миксом социальной сети и форума. Она очень популярна в Европе и Америке и на сегодняшний день имеет более 430 миллионов пользователей в месяц. Reddit решил перейти с Lisp на Python, когда платформа начала быстро расти в трафике.
Ниже делимся с вами подборкой лучших библиотек для работы с AI и ML. Сообщество разработчиков Python объединяет программистов со всего мира и является одним из самых сильных (по сравнению с другими языками). Разрабатывая библиотеки, фреймворки и инструменты для языка, учебные пособия и другие полезные вещи, члены сообщества активно его развивают. Благодаря этому Python постоянно растет, а новички всегда могут получить ответ на свой вопрос на тематических форумах. Кроме того, у Python есть множество сторонних библиотек и фреймворков (наборов инструментов для упрощения написания кода), которые расширяют функциональные возможности языка. Мы можем сделать вывод, что Python еще долго будет популярным, хоть и имеет ряд минусов.
Согласно отчету RedMonk, технология занимает второе место по востребованности в мире после JavaScript. В аналитике StackOverflow его определили на четвертую строчку после JS, HTML/CSS и SQL. Не удивительно, что так много новичков интересуются, как выучить Пайтон.
Самые известные библиотеки Пайтон для проведения анализа данных — это pandas и NumPy . Эти инструменты позволяют вам делать с вашими данными почти все, например, очищать и анализировать их, изучать статистику или визуализировать скрытые тенденции в ваших данных. Кроме того, на выбор технологий влияет запрос разработчика. Если вы планируете заниматься анализом данных или созданием искусственного интеллекта, следует изучать визуализацию и обработку данных, а также математику. Если хотите создавать приложения, нужно больше внимания уделить изучению библиотек и технологий, связанных с бэкендом, и многопоточности. Важно, что язык развивается, поэтому сегодня нужно учить примеры кода, разработанные для Python 3.10 или выше.
Важность стоимости, соблюдения дедлайнов, наличие узкопрофильных специалистов, составление ТЗ. Объясняем, что такое одностраничное приложение; в чем разница между SPA и MPA; плюсы, минусы и особенности разработки; а также, сколько стоит создание SPA. Мы можем разрабатывать проекты любой сложности на Django + Питон. Создание непростого функционала крупных проектов на обычных CMS не крайне проблематично. Для создания MVP-продукта стоит заранее позаботиться о гибкости программных решений.
Питон – универсальный язык, который подходит почти для любых задач. Он достаточно многофункционален, но уступает Джанго по количеству библиотек, скорости разработки и безопасности веб-приложений. В этом разделе сравним Питон с другими языками для бэкенда.
Эффективное управление временем является одним из ключевых навыков, необходимых айтишникам для успешной работы в быстротемповом и динамичном мире информационных технологий. Они не останавливаются на вебе, а программируют скрипты приложений, сервисы, ботов. Знать нужно как язык, так и фреймворки, если вы будете в нескольких нишах. Netflix — работает на сайте, в приложении для телевизора или ПК. Сервису нужно быть всегда и везде, чтобы предлагать новое зрителям и не терять просмотры. На нем пишут алгоритмы рекомендаций и программы для машинного обучения.
Также за время существования языка вокруг него сформировалось большое сообщество и все ошибки, которые можно сделать, уже сделали и описали. Также у Java есть множество библиотек, что упрощает изучения языка для новичков. В рейтингах он уступает другим языкам, упомянутым в нашей статье. Но если Вы хотите создавать приложения для Apple, то у Swift нет конкурентов.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
21 Лучшее Программное Обеспечение Для Графического Дизайна В 2024 Году Бесплатное И Платное
Плох тот дизайнер, который не доверяется помощи профессиональных сервисов для создания наилучшего сочетания цветов. 64-разрядная версия Windows 10/11, минимум 4 ГБ оперативной памяти, 300 МБ свободного места на жестком диске и графическая карта с поддержкой DirectX 9 или выше, с видеопамятью не менее 512 МБ. Панель свойств была переработана, предоставляя более интуитивный контроль над инструментами. Используемая в InDesign технология Sensei автоматически располагает и изменяет размер изображений. Программа обладает низкой кривой обучения, что делает ее доступной для новичков.

Это программное обеспечение может работать на любом устройстве, и вы можете создавать в нем неограниченное количество артбордов. Affinity Designer предоставляет приложение для графического дизайна для iPad с теми же функциями, что и на iPad. Предусмотрены расширенные элементы управления цветом, где вы можете работать в цветовых пространствах RGB или LAB с глубиной цвета до 32 бит на канал. В программе вы найдете широкий набор инструментов, которые можно использовать для достижения высокого уровня точности и производительность. Сетки и направляющие являются полностью настраиваемыми, где вы можете изменить интервалы, подразделения, желоба, углы и т. Еще одна мощная функция дизайнера Affinity заключается в том, что вы получаете точность с плавающей запятой, увеличивая изображение, даже более чем на миллион.
К сожалению, в качестве нативного приложения для Mac вам нужно быть командой Apple, чтобы пользоваться всей простотой использования и функциональностью Sketch. Представляю вашему вниманию программы для веб дизайна, лучшие онлайн-сервисы и признанные профессионалами инструменты. Не со всеми пунктами я согласен, но кто я такой, чтобы спорить со специалистами, работающими на таких сайтах как Нетология, vc.ru, say-hi и других. Gravit представляет собой еще одно бесплатное программное обеспечение для графического дизайна, предназначенное для создания векторных проектов. Эта программа позволяет вам легко создавать логотипы, редактировать фотографии, а также разрабатывать анимации и иллюстрации. Мы провели исследование и составили список лучших программ для графического дизайна на текущий момент.
Бесплатных Инструментов Для Дизайна Интерфейсов
InVision Studio – это инструмент для дизайна экрана, который позволяет создавать прототипы, анимацию, совместную работу и проектировать системы в одном месте. С InVision Studio вы получаете программы для веб дизайна лучший в своем классе движок дизайна. Squarespace – это универсальное решение для веб-дизайнеров, позволяющее создавать профессиональные веб-сайты, интернет-магазины или портфолио.
Макет с разделенным экраном может подойти только для сайтов компаний, которые предоставляют опыт для двух категорий людей, двух категорий товаров или что-то подобное. Он требует разделения экрана на две области, обычно определяемые цветами. Наиболее классическим примером является магазин электронной коммерции одежды, где с одной стороны представлена женская мода, а с другой - мужская. Он не так популярен, как минимализм, но некоторые модные стили веб-дизайна далеки от минимализма. Напротив, они сложны, полны анимации, часто имеют горизонтальную ориентацию прокрутки и насыщены цветами.
В отличие от Photoshop, Sketch не предназначен для редактирования фотографий или печати. С помощью Sketch вы можете создавать прототипы и взаимодействовать с другими дизайнерами прямо в программе. Примечательной особенностью является функция интеллектуального макета, которая автоматически изменяет размер компонента в зависимости от его содержимого. Mega Creator представляет собой онлайн-графический редактор, призванный облегчить создание запоминающейся графики из готовых элементов. В Mega Creator вы можете создавать иллюстрации, настраивая тысячи плоских и трехмерных иллюстраций. Альтернативно, вы можете с легкостью создавать собственные фотографии, сочетая фоны и вырезанные изображения людей, животных, объектов, а также лиц, созданных искусственным интеллектом.

Лучший способ узнать, какое программное обеспечение подойдет вам лучше всего, — это освоить этот инструмент и поэкспериментировать с ним. Каждое программное обеспечение характеризуется своими возможностями, простотой использования, производительностью, стоимостью и доступностью. Многие платные программы для графического дизайна предоставляют пользователям бесплатную пробную версию, чтобы они могли лучше понять продукт.
Работайте с нуля в HTML, CSS и PHP или выбирайте из существующей темы. Используйте опцию «Открыть из Интернета», чтобы использовать любой веб-сайт в качестве отправной точки для вашего нового дизайна. Благодаря библиотеке компонентов, инструменту проверки кода и предварительному просмотру в реальном времени ваш следующий веб-дизайн будет готов к работе быстро. Вы также можете запустить Teletype for Atom, чтобы совместно использовать рабочие области для синхронного редактирования кода. Adobe XD — это стандарт в дизайне UX / UI, который позволяет совместно проектировать и создавать прототипы интуитивно понятных веб-страниц, приложений и многого другого, включая голосовые интерфейсы!
Affinity Designer
В распоряжении UX-дизайнеров есть не только платный Axure, имеющий свои ограничения и капризы. Мир прототипирования развивается, и теперь есть целый ассортимент инструментов, позволяющих с помощью drag&drop-интерфейса создавать интерактивные прототипы, визуально приближенные https://deveducation.com/ к готовому сайту. Мы уже говорили, что некоторые дизайнеры способны создать красивую веб-страницу, пользуясь лишь удачной игрой шрифтов. Другие же пользуются специальными инструментами и не уступают везуче одаренным коллегам в способности превратить свой проект в шедевр.
Если вы создадите визуальную иерархию, веб-страница станет более читабельной для пользователей, что является вечно актуальным принципом. Используйте шрифты, цвета и размеры, чтобы пользователи могли сразу заметить наиболее важную информацию или выделить группы, например, категории. Пользователи должны и хотят взаимодействовать с веб-сайтами; вот почему приоритетом для вас является навигация, а удобство для пользователя всегда будет в тренде.
Дизайнер Affinity
Quill — это текстовый редактор с открытым исходным кодом, управляемый API, которому доверяют некоторые из крупнейших компаний мира. Как кросс-платформенный редактор, вы можете кодировать в HTML, не беспокоясь о непоследовательности производства. RapidWeaver — это программа для веб-дизайна, предназначенная исключительно для Mac и для Mac. Выберите из 50 встроенных или более one hundred тем, созданных сообществом, и сразу посмотрите, как ваши дизайны будут выглядеть на различных устройствах Apple. Программное обеспечение интегрируется с Unsplash и уделяет большое внимание предоставлению кода, удобного для SEO.
Flipsnack представляет собой инструмент для цифрового дизайна и публикации, предоставляющий дизайнерам всех уровней необходимые средства для воплощения своих творческих идей в реальность. В GIMP доступно множество настроек и сторонних плагинов, которые можно использовать для улучшения производительности и создания выдающихся дизайнов. Программу также можно применять для ретуширования изображений, а также для творческого созидания композиций. Кроме того, в GIMP можно разрабатывать элементы интерфейса и макеты, включая дизайн печатных материалов, таких как значки и логотипы. Affinity Designer представляет собой более доступную альтернативу Illustrator, идеально подходящую для тех, кто только начинает свой путь в области дизайна.
Это стоит 10 долларов в месяц и подходит для малых предприятий, которые хотят создать свой бренд и продавать его в Интернете. Он также предлагает множество уникальных функций для ускорения выполнения общих задач, чтобы вы могли сосредоточиться на более творческих задачах. Совместная работа и облачный подход позволяет большим командам эффективно сотрудничать. Различные заинтересованные стороны могут оставлять комментарии, а разработчики могут копировать фрагменты кода для упрощения совместной работы. При единовременной оплате вы можете приобрести полный набор инструментов.
- Обычно дизайн сайтов делается в специализированных программах (если дизайнер не пользуется конструктором сайтов).
- Это программное обеспечение может работать на любом устройстве, и вы можете создавать в нем неограниченное количество артбордов.
- Чтобы облегчить ваше решение, я составил рейтинг и сделал обзор лучших программ для веб-дизайна в этом году.
- Независимо от того, создаете ли вы изображения, анимированные GIF-файлы или видеоролики для личного или делового использования, PixTeller делает процесс проектирования простым и доступным.
- Он также предлагает мощное многоуровневое управление пользователями, чтобы гарантировать, что все пользователи вносят только те изменения, которые они могут внести.
Цены начинаются от 48.seventy eight долларов США, доступна бесплатная пробная версия. Предлагает лицензию для двух разных устройств и доступен на Windows и Mac. Для покупки требуется единовременный платеж в размере 29.ninety five долларов США. Получить Pixpa Design Expert создаст для вас ваш веб-сайт, сэкономив ваше время и силы.
Genially также предоставляет возможность добавлять кнопки к проектам, превращая их в микросайты, каталоги продуктов и другие интерактивные пространства. Также доступна вставка медиафайлов, таких как видео и сообщения в социальных сетях. Genially представляет собой универсальный инструмент, который предоставляет доступ к созданию интерактивных и анимированных дизайнов. Примечательно, что Genially не накладывает ограничения на количество проектов, создаваемых бесплатным пользователем. В отличие от Figma, Lunacy не требует постоянного подключения к Интернету, и большинство его функций доступны в автономном режиме. Однако, если вам нужна онлайн-совместная работа с коллегами-дизайнерами, это также вполне возможно.
Насытившись всякими веб-дизайн-пасхалками, которыми были богаты последние тренды, пользователи теперь желают, чтобы все было под рукой. В свое время, иконографика получила распространение, в том числе, как способ схематически обозначать функционал отдельных блоков. Особенно эффективно и красиво анимирование иллюстраций, которыми щедро оформляются сайты даже самых серьезных компаний. Такой элемент вносит эффект игры во взаимодействие с ресурсом, и заставляет посетителя хотя бы на некоторое время задержать на нем внимание. И этого, иной раз, может быть достаточно, чтобы он захотел сделать то, что предполагает call-to-action.
Помимо этого, он предлагает различные сторонние плагины и различные параметры настройки для расширенного опыта веб-дизайна. Предоставляет различные инструменты для высококачественной обработки фотографий и функции управления цветом для достижения точных цветов. Высококачественный фреймворк GIMP также помогает эффективно обрабатывать скриптовые манипуляции с изображениями. Он также поддерживает различные языки, такие как C, C ++, Python, Perl, Scheme и другие.
Расширенные функции этого приложения доступны только при его покупке. При рисовании любой формы, линий или кривых с использованием векторов вы не столкнетесь с потерей качества при увеличении масштаба. Вы можете создавать собственные элементы дизайна и использовать их в любом из своих дизайнов. Такие инструменты, как градиенты, контуры и прозрачность в программном обеспечении, придадут вашим работам особый вид. Простая в использовании платформа позволяет создавать папки, теги, цвета и многие другие функции для управления, классификации и сортировки изображений.
Основные функции Canva бесплатны; однако с вас будет взиматься плата, если вы хотите использовать в нем больше функций. Если вы хотите получить доступ к премиальным шаблонам и функциям, таким как фирменный комплект, вам необходимо перейти на платную учетную запись. В Visme доступно несколько форматов загрузки, от изображений до офлайн-сайтов. Вы также можете публиковать свои проекты в Интернете и делиться ими с помощью активного URL-адреса. Уникальность Visme заключается в том, что вы можете оживить свой контент с помощью расширенных функций анимации и интерактивности. Например, вы можете создать собственного анимированного персонажа или добавить ссылки, эффекты наведения и всплывающие окна в свои проекты.
Чтобы создать успешный сайт для своих клиентов, вы должны знать об этом. Иллюстрации и векторные элементы могут стать более выигрышной альтернативой фото. Их преимущество в том, что более плоские заливки, по сравнению с полноцветными фотоизображениями, легче воспринимаются пользователями, и гармоничнее вписываются в понятие минимализма. Психологически, вектор или иллюстрация в веб-дизайне делает проект более профессиональным. Рассмотрев современные условия, выдвигаемые к оформлению сайтов, перейдем к практической части.
"Брутализм"Так называемый "брутализм" - это способ решительно заявить о себе, как только пользователь попадает на домашнюю страницу. Веб-дизайнеры обычно добиваются этого эффекта с помощью заявлений, написанных крупным шрифтом на домашней странице сильным и прямым языком. Видимые границыИногда маленькие детали могут иметь большое значение. Видимые границы - крошечные, но модные элементы веб-дизайна 2022 года. Пользователи ожидают, что они смогут все больше и больше взаимодействовать с веб-сайтами. Они ожидают не просто просмотра сайта, а увлекательного и захватывающего опыта.
The Top 10 White Label Crypto Exchange Providers in 2023
Content
- Unified Spot and Derivatives Trading
- White Label Crypto Exchange Software - Key Features
- A Market-Ready White Label Crypto Exchange
- Process Behind Unleashing a Crypto Exchange from Our Ready-made Solution
- Security Facets of Our Crypto Exchange Solution
- What will be the White Label Crypto Exchange Software Price to build a Crypto Exchange Platform?
A comprehensive collection of filters integrated to process original quotes from various sources and provide a personalized market depth. These account types cater to spot exchange operations as well as margin (leverage) trading. The license agreement includes an option to provide a white label sublicense to a third party. A carefully designed back-office broker software dedicated to maintaining a healthy trading system. The solution supports the connection of whitelabel crypto exchange software 60+ payment systems out of the box, any other connections are available upon request. Please fill in the details below to share your business needs and avail our services.
Unified Spot and Derivatives Trading
We deliver cutting-edge solutions with seamless integration, allowing you https://www.xcritical.com/ to launch your exchange quickly and efficiently. We offer extensive customization options tailored to your specific business needs, allowing you to create a unique and branded crypto exchange platform. Our development team works closely with you to understand your requirements and deliver a solution that reflects your brand identity while meeting regulatory standards and user expectations. This service ensures smooth transactions by supporting a range of payment methods, including fiat currencies and cryptocurrencies, enhancing user convenience. The cost of white-label crypto exchange platform depends on the business requirements and business modules like white-label crypto exchange development services for which it might cost around USD 45,000.
White Label Crypto Exchange Software - Key Features
In addition, it improves business agility and enables brands to accelerate product development time and deliver a secure crypto exchange trading platform. White label crypto is a pre-coded algorithm that helps to create customizable crypto exchange platforms. Clarisco is a trusted name in white label crypto exchange software development, with a proven track record of delivering high-quality solutions to clients worldwide. HollaEx creates open-source exchange software and crypto tools that are simple to use and allows anyone to start their own crypto business online from their website. The platform supports popular digital tokenized assets and provides a live demo for interactive exploration.
A Market-Ready White Label Crypto Exchange
The solution enables the tokenization and trading of various assets, including real estate and industrial businesses. Generate internal liquidity and execute trades without the need to forward them to external liquidity providers. Provides your clients with crypto-related services at no transaction costs, immediate exchange to fiat, and eliminates chargeback fraud.
Process Behind Unleashing a Crypto Exchange from Our Ready-made Solution
If breakdowns and technical errors happen, the white-label crypto exchange development company will handle your issues swiftly and efficiently. As analysed, white-label crypto exchange development is far more affordable than in-house options. While that was the case several years ago, the current WL solutions offer a wide range of features that can comfortably rival big crypto players in the market. By choosing a white label crypto exchange solution, your business is also absolved of the process of setting up and deploying a server for your business' exchange.
Security Facets of Our Crypto Exchange Solution
HollaEx offers a variety of plans and pricing options to suit the needs of different crypto businesses. Whether you’re just starting or have an established firm, you can choose the plan that best meets your requirements. The Basic plan is ideal for those new to the crypto business, costing just $700 per month or $5,500 per year.
What will be the White Label Crypto Exchange Software Price to build a Crypto Exchange Platform?
To that effect, we have a policy to partner with best in class companies across industry verticals; AlphaPoint’s white label technology solutions for unlocking digital asset liquidity are unparalleled. Coinext, now one of Brazil’s largest crypto exchanges, leveraged AlphaPoint’s white label software to expedite their market entrance in 2018. Proper operation of the matching engine also eliminates the possibility of slippage and spread formation, which plays a decisive role in attempts to buy an asset at the best possible price. This article will guide you through the world of White Label solutions and tell you what White Label crypto exchange providers are and how they help the crypto business. We will also cover the main types of WL solutions used in crypto exchange and will end with a list of the top 10 White Label Crypto Exchange Providers in 2023. Since the efficiency of white-label solutions is a great fit with the fast-moving crypto industry, white-label practices swiftly became commonplace in the small and mid-sized crypto business niche.
Why Choose Coinjoker for White Label Cryptocurrency Exchange Development?
Its strong vision of chasing profitability over valuations makes it one of the best ROI-focused White Label Crypto Exchange Software Providers in 2024. It has 9+ years of experience delivering above-industry standards blockchain, NFT, Cryptocurrency, and cloud-first software solutions. The expertise of 1600+ tech experts at Appinventiv has garnered client partnerships from global business leaders in the USA, MENA, UK, Europe, Australia, and India. The impressive client success rate of the company recently won Deloitte’s Tech Fast 50 India Award 2023.
Why Should You Choose Blockchain App Factory to Launch a Cryptocurrency Exchange?
Debut Infotech offers white label crypto exchange software development services, providing clients with customizable and scalable solutions for launching their own trading platforms. Rejolut offers white label crypto exchange software development services, providing clients with customizable and scalable solutions for launching their own trading platforms. Antier Solutions is a leading provider of white label crypto exchange software development services, offering customizable solutions to meet the unique requirements of clients. Pyramidions offers white label exchange software development services, providing clients with scalable and customizable solutions for launching their own crypto trading platforms.
HollaEx white label exchange software emphasises cloud exchange hosting, customizability, built-in liquidity, and fast time-to-market capabilities. The advanced technology of HollaEx supports trading operations and the creation of new crypto-based business applications. Blockchain App Factory stands out as a White label cryptocurrency exchange software provider. With a team of experienced developers and blockchain experts, they offer comprehensive solutions tailored to clients’ needs. From customizable trading interfaces to advanced security features, Blockchain App Factory provides end-to-end solutions for launching successful crypto exchanges. The rising global adoption of digital assets has not gone unnoticed among major financial institutions, who are already investing heavily in crypto business opportunities.
- Two-factor authentication and anti-phishing procedures provide additional protection for the personal data stored on your exchange.
- Alongside a customizable user interface and experience, APEX guarantees initial liquidity through Remarketer & AlphaPoint Liquidity.
- From user interfaces to backend systems, we ensure that every element reflects your vision and enhances user experience.
- Please fill in the details below to share your business needs and avail our services.
- More and more private users and businesses are turning their attention to virtual currencies, which is why the number of exchange clients is growing.
Incorporates advanced security features such as end-to-end encryption, cold storage for assets, and multi-signature authentication. These measures protect user data and funds against unauthorized access and cyber threats. We help ensure that your crypto exchange meets legal requirements and adheres to industry standards, minimizing legal risks and fostering user confidence. The cost of launching a crypto exchange is a challenging process, which often requires funding from venture capital firms and investors. Sometimes, you need to dig in your own pockets to find additional revenue streams needed to break even.
Because the resources aren't easily available to every business, many choose refrain from launching their crypto exchanges. Get through Enance’s modules, all incorporated as the white label crypto exchange software. The time it takes to start a white label crypto exchange will vary depending on the provider and the included features.
Moreover, it induces all the essential technology-drive attributes that are capable of supporting all the operations with a variety of token assets. Business admin can manage all the services and activities with an illustrative dashboard. Enance is, thus, the right choice for emerging businesses aiming to target the crypto exchange industry and get massive profits. Velmie’s crypto banking software offers a range of key features to enhance the digital finance experience.
Allow for fast trading operations and provide a platform where your users can secure and storage their digital assets. Creating a cryptocurrency exchange business takes work, especially considering the high level of competition in the market. White Label solutions, as never before, help you to master the basics of building, managing, and improving your crypto business, which ultimately allows you to attract new customers and expand your market footprint. Having such a powerful tool as WL solution in stock, you can easily and quickly get a quality product, which will become a source of good income.
We have also presented some of the best white label crypto exchange providers on the market. We encourage you to conduct thorough due diligence and consider your priorities when choosing the platform that best suits your needs. SDLC Corp’s development process focuses on building a robust, secure, and scalable white-label crypto exchange. We integrate essential functionalities like multi-currency support, wallet management, and advanced trading features to deliver a seamless and efficient trading platform.
Similarly, a white-label cryptocurrency exchange is a protocol that allows cryptocurrency software development companies to build custom exchange platforms. In turn, these can have varied functionalities, including the buying, selling, conversion, trading, staking, and holding of cryptocurrencies. Our platform offers trading services for a wide range of digital assets, thanks to our network of liquidity providers. Like its competitors, the company offers a broad suite of solutions for creating a crypto exchange based on the White Label model and with flexible pricing. Exberry is one of the first White Label cryptocurrency exchange solutions and concentrates on giving customers the most recent methods and tools.
Before launching, SDLC Corp rigorously tests your white-label crypto exchange to ensure flawless functionality and security. Once testing is complete, we handle the deployment process to ensure a seamless and secure launch, ready for immediate user engagement. At SDLC Corp, we deliver cutting-edge White-Label Crypto Solutions tailored to your unique business needs. Our expertise in blockchain technology, combined with a commitment to customization and robust security, ensures a seamless and scalable platform. Choose us for unparalleled support, advanced features, and a solution that evolves with your business.
White Label Global Solutions is a leading provider of white label crypto exchange software development services, offering customizable solutions to meet the unique requirements of clients. Their platform is designed to be scalable, secure, and feature-rich, with features such as multi-currency support, advanced trading tools, and robust security measures. Inoru offers white label crypto exchange software development services, providing clients with customizable and scalable solutions for launching their own trading platforms. Their platform is designed to be user-friendly and intuitive, with features such as multi-currency support, advanced trading tools, and secure wallet integration. Zab Technologies is a leading provider of white label crypto exchange software development services, offering customizable solutions to meet the unique requirements of clients.
Основы HTML Изучение веб-разработки MDN
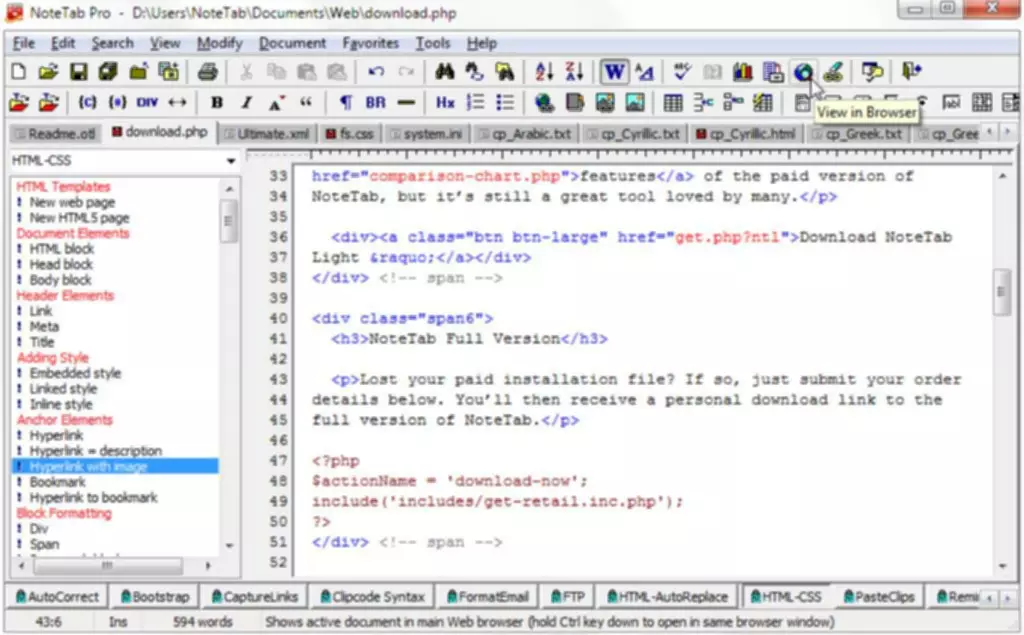
Для форматирования наиболее часто применяемых элементов есть где писать код html возможность использовать кнопки. Для этого вставляем заранее написанный текст в визуальный редактор. Это очень простой сервис, который позволяет выполнять основные действия с кодом.
Лучшие онлайн-редакторы HTML: топ-6
Javascript/jQuery Опять же, это всего лишь два популярных примера из множества языков сценариев, доступных на стороне клиента (браузера). Эти языки обычно могут просматриваться (и редактироваться) конечным пользователем. Они чрезвычайно полезны для изменения содержимого страниц без перезагрузки страницы, а также могут общаться с серверными языками. Опять же, сначала освойтесь с основами, прежде чем переходить сюда, но со ссылками на эти языки, которые вы обязательно получите по мере изучения, полезно знать, что они делают и почему. Служба освещает популярные демонстрации и «Проекты», которые представляют собой интегрированную среду разработки, которую вы можете использовать для создания и развертывания веб-проектов. Она предлагает расширенные функции, такие как совместное использование и внедрение Pens, Добавление внешних JS и CSS-библиотек, популярных препроцессоров и т.
Brackets (бесплатен для Mac, Windows и Linux)
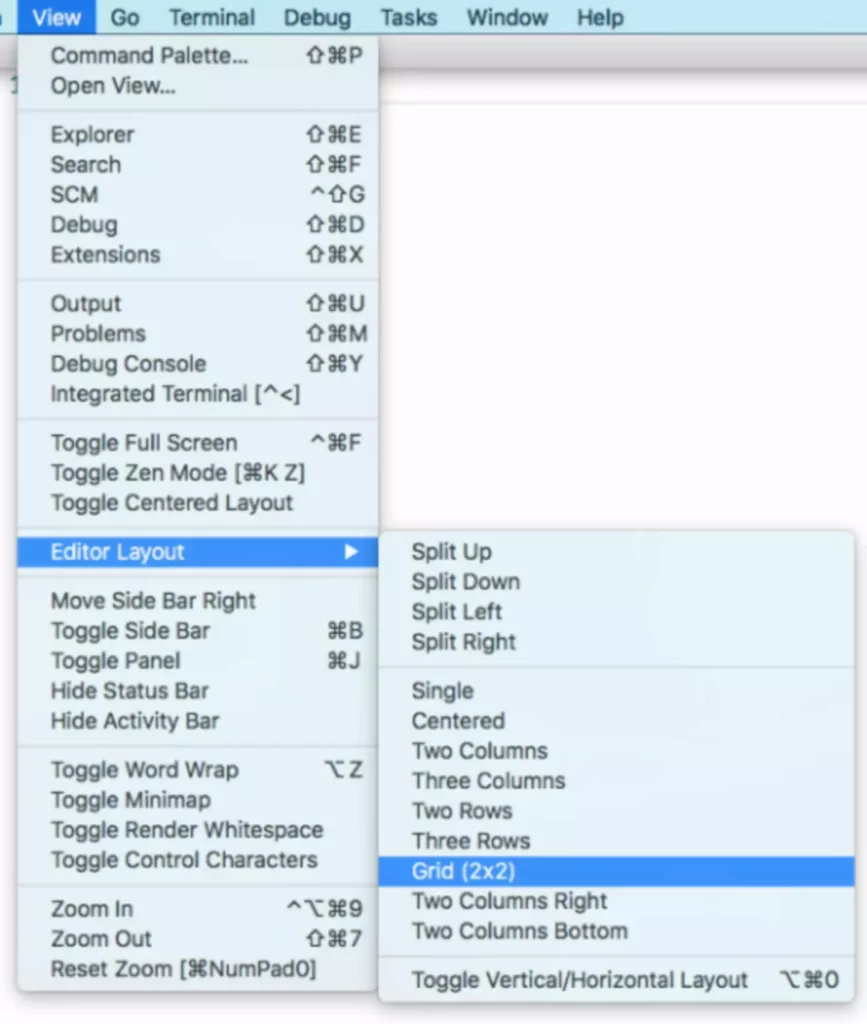
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down, чтобы увидеть результат. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. К недостаткам этого сервиса можно отнести невозможность скачивания файла или создания ссылки для расшаривания, поэтому результат придется копировать. Работа с сервисом максимально проста — просто вписываем нужный нам код.
Активное изучение: разметка собственной страницы рецептов
Кроме того, он позволяет вносить изменения в текст, которые будут аналогичным образом показаны в визуальном редакторе. Формат SVG тоже можно создавать и менять в редакторах графики, например, в Illustrator или Figma. Но ещё он текстовый, а значит его можно открыть как HTML или CSS в любом редакторе кода. На скриншоте показан интерфейс редактора с уже написанным кодом. Вверху можно увидеть достаточно обширную панель инструментов для форматирования кода. Она в реальном времени отображает состояние сайта или веб-приложения.
Преимущества и недостатки онлайн-редакторов HTML

Одна из лучших функций Brackets – мини-редактор, встроенный в основной код. Чтобы не переключаться на вкладку с CSS, редактор предлагает открыть небольшое окно с кодом CSS для выбранного класса, чтобы внести туда изменения, не покидая главную страницу. Эти редакторы имеют разные функции и возможности, поэтому вы можете выбрать тот, который лучше всего подходит вашим потребностям и уровню опыта. Atom — один из самых популярных HTML-редакторов на рынке, и на то есть веские причины.
С помощью них можно добавлять в редактор новые функции или изменять внешний вид интерфейса. Бесплатный редактор кода для операционной системы Windows (на Linux и macOS работает через эмуляторы). Распространяется бесплатно, имеет открытый исходный код, который можно загрузить с официального репозитория программы на GitHub. Атом появился в 2014 году и резко набрал популярность среди разработчиков всех сортов. Его созданием занималась команда GitHub – главного хранилища кода в интернете. За поддержку и развитие проекта отвечает сообщество независимых программистов, продвигающих opensource-проекты.
Eclipse имеет встроенную поддержку для нескольких систем контроля версий, таких как Git, SVN и CVS. Это означает, что разработчики могут легко сохранять свой код и другие файлы в репозитории, а затем отслеживать изменения и управлять ими. В статье я собрала десять хороших бесплатных HTML-редакторов, которые помогают создавать красивые страницы гораздо быстрее и удобнее. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений. Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц?
Emacs это редактор кода общего назначения, который вы можете настроить для своих нужд. Подключение свободно распространяемых плагинов превращает его в мощный редактор кода с богатым функционалом. Отметим, что большую часть ваших редакторских нужд легко удовлетворят Notepad++ для Windows, Brackets для Mac (этот редактор также поддерживается для Linux и Windows) или Coffecup и Notetab. Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse. HTML-редактор это первое, что вам понадобится для того чтобы начать создавать веб-страницы, используя HTML и CSS.
Некоторые разработчики не хотят открывать свой код, они шифруют (обфусцируют) скрипты на сайтах, но их тоже можно разобрать специальными инструментами. Поставьте сами конкретную задачу (например, сделать сайт-визитку) или возьмите платное задание как фрилансер и пробуйте его реализовать. Далее вы можете оформить навигационную панель с помощью CSS стилей. Здесь есть множество вариаций, и вы можете выбрать тот стиль, который соответствует вашим потребностям и дизайну сайта.
Использование заголовков только ради стилистического оформления может ввести пользователя в заблуждение и снизить удобство использования сайта. Заголовки не только улучшают структуру, но также имеют значение для оптимизации поисковых систем. Поисковые роботы обращают внимание на заголовки, чтобы понять, о чем идет речь, и использовать эту информацию для формирования результата поиска. Важно использовать ключевые слова и фразы в заголовках, чтобы улучшить видимость сайта в поисковых системах.
- Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
- А превью, в свою очередь, поддерживает работу с браузерами Chrome, Firefox и Safari.
- Персональные лицензии оплачиваются одноразово и включает в себя 3 года обновлений.
- Это значит, что вы можете вставлять или редактировать текст на нескольких строчках одновременно, просто выбрав несколько мест, где нужно внести изменения.
- С этой функцией можно редактировать страницы в том же формате, в котором они отображаются в браузере.
Кроме того, чистый и понятный интерфейс позволяет легко находить различные инструменты редактирования HTML, открывать новые файлы и искать документы. Его используют более 90% всех веб-сайтов, поэтому хорошее знание HTML-редактора пригодится. HTML Основная цель HTML — сообщить веб-браузеру, что он просматривает. Вы увидите много противопоставлений HTML4 и HTML5 и множество других аргументов, которые не будут иметь большого смысла заранее. Важно помнить о HTML, что это основа для всего, что связано с веб-сайтом. Многие люди будут утверждать, что другие языки важнее по той или иной причине, но без html ни один из других языков не имеет никакого значения.
Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода. Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере - HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Есть встроенная поддержка Git, Mercurial и Subversion, с помощью чего можно взаимодействовать с репозиториями непосредственно из редактора. Komodo IDE — это интегрированная среда разработки для работы с проектами на HTML, Python, PHP, Ruby, Perl и т.д. В январе 2023 года компания-разработчик официально прекратила обновлять Komodo IDE и открыла исходный код программы.

IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
Как пройти собеседование по скайпу? Советы прохождения skype-интервью
Например, онлайн тоже рекомендуется поддерживать зрительный контакт. Этого можно достигнуть, если смотреть прямо в камеру, на лицо собеседника, а не на собственное видео в углу экрана. Подготовка к собеседованию по скайпу – это не собеседование по скайпу шпаргалки только знание ответов на стандартные вопросы, но и умение создать благоприятное впечатление через камеру. Мы собрали для вас 8 полезных советов, которые помогут вам успешно пройти виртуальное собеседование и убедить работодателя в своей профессиональности. В современном мире все больше собеседований проводятся через видеосвязь, особенно когда речь идет о удаленной работе или международных компаниях.
Как подготовиться к собеседованию по телефону или скайпу
Тогда в списке, как подготовиться к онлайн собеседованию, появляется укладка волос для женщин, для мужчин — уход за бородой. Лучше не пользоваться кремом SPF в этот день, именно он отвечает за заметную жирность. Дистанционное собеседование лучше проводить дома. Здесь и обстановка приятнее, и меньше лишних шумов. Выходить на конференцию из кафе — идея не лучшая.
Используйте время непосредственно перед интервью
Отбор кандидатов при общении онлайн обладает рядом особенностей, которые необходимо учесть HR-специалисту. Как и традиционное очное, собеседование по скайпу позволяет получить полное представление о кандидате на должность. Маленькие хитрости в стиле «у меня не работает камера», «мощности интернета не хватает для видео» лучше не использовать. Соберитесь с мыслями, психологически настройтесь, преодолейте смущение, включите камеру и подготовьтесь к общению. Также перед интервью стоит изучить функционал Скайпа. Подготовка к собеседованию включает не только изучение компании, но и понимание, как ваш опыт и навыки могут быть полезны для достижения целей организации.
Подготовьте вопросы, чтобы их задать

Чай имеет более низкое содержание кофеина (обычно), и было показано, что чашка чая даже снижает стресс после употребления. Скорее всего, вы и так будете нервничать и нервничать, и это еще до того, как вы придете на собеседование. Не позволяйте ежедневным ритуалам с кофеином причинять вам еще больше страданий.
Оденьтесь, чтобы произвести впечатление
Поэтому старайтесь быть внимательными к собеседнику, проявляйте уважение к его мнению и умение задавать вопросы для более глубокого понимания темы. Помните о том, что ваша уверенность создает позитивное впечатление на собеседника. Подготовьте запасное устройство или план действий, если возникнут проблемы с техникой во время собеседования.

Как пройти онлайн собеседование: 3 правила
В любом случае, уточните время встречи по московскому времени. Помимо этого, стоит позаботиться и о заднем фоне, чтобы в кадр не попали лишние детали в виде постеров или личных фотографий. Стоит продумать рабочее место, чтобы все нужное для собеседования было под рукой, что значительно сократит время беседы и покажет кандидата как ответственного человека. Стоит учесть, конечно же, ту вакансию, на которую вы претендуете. Это ваше первое знакомство с работодателем, вы еще не знаете, какой стиль принят в компании. Поэтому при первой встрече стоит придерживаться нейтрального стиля в одежде.
Как проходит собеседование в Альфа-Банке — подробный разбор этапов и советы...
- Прежде всего, поинтересуйтесь разницей во времени и выясните точное время выхода на связь.
- Так вы покажете потенциальному работодателю свою ответственность и заинтересованность в вакансии.
- Правда, многие рекрутеры, руководствуясь современными правилами делового этикета, прежде чем звонить, предпочитают сначала уточнить (например, в мессенджере), удобно ли вам разговаривать.
- Для Skype-интервью вы можете выбрать деловой костюм или ваша одежда может быть менее формальна.
- С одной стороны, лучше качество, во-вторых, камера смартфона искажает внешность.
- С концентрацией внимания сложности могут быть только в первые несколько минут онлайн собеседования.
Правильное планирование - залог успешного собеседования по Скайпу. Если ваш аватар не вполне подходит ответственности момента, лучше сменить его на более строгий, например, поместить одну из ваших удачных фотографий в деловом стиле. Не забывайте, что умение слушать и отвечать на вопросы является важным показателем вашей коммуникативной компетенции и способности эффективно общаться.
Если можете, постарайтесь, чтобы ваше собеседование состоялось в середине недели и в начале дня. Понедельники, как известно, заняты тем, что наверстывают упущенное после выходных, в то время как пятницы имеют негативный аспект возможной потери интереса к вам за выходные. Уделите внимание тому, как вы говорите — вас будут оценивать именно по качеству вашей речи. Не надо волноваться, спешить, перебивать собеседников. Не уводите взгляд на потолок, предметы интерьера, смотрите собеседнику в глаза.
Определите спокойное место, где вас не будут отвлекать, и убедитесь, что фон за вашей спиной не слишком яркий или разрозненный, чтобы не отвлекал собеседника. Перед собеседованием по скайпу важно провести подробное изучение компании, в которой вы хотите работать. Изучите их миссию, ценности, продукты или услуги, рынок, конкурентов. Это поможет вам понять, как вы можете принести пользу компании, а также задать более глубокие и интересные вопросы. Знание информации о компании покажет вашу заинтересованность и серьезное отношение к потенциальному работодателю.
Кроме того, дважды проверьте, подходит ли вам компания. С концентрацией внимания сложности могут быть только в первые несколько минут онлайн собеседования. Они должны совпадать со словами и сопровождать их, а не заменять. Итак, когда вы уже созвонились с рекрутером или другим представителем компании, вам остается только смело проходить интервью и следить за собой. Устройтесь поудобнее, попробуйте расслабиться и вести себя непринужденно. Помните, что в видео хорошо будут заметны неопрятные волосы, щетина и излишний себум на коже.

С этими профессиональными советами и примерами интервью вы будете на пути к тому, чтобы ваш интервьюер был поражен к тому времени, когда ваша встреча подходит к концу. На вашем пути стоит только одно последнее препятствие — вы должны блистать на этой встрече. Этот формат встреч снимает с вас географические ограничения, дает больший выбор вакансий и организационно несложный. Хотя и стоит приготовиться к тому, что это не повлияет на скорость принятия решений и работу придется искать некоторое время. Если же у вас уже есть программа, проверьте ее работу. Иногда ПО требует обновления, а это может затянуться надолго.
Поэтому важно, чтобы на онлайн-интервью присутствовал представитель заказчика. Ведь именно работодатель принимает окончательное решение о предложении должности тому или иному соискателю. Все эти вопросы помогают работодателю получить полное представление о кандидате и выстроить собственное отношение к человеку. После этого, уже можно переходить к более подробной беседе, направленной на сбор информации о профессиональных навыках и умениях. Соискатель должен быть хорошо ознакомлен с текстом вакансии и в конце первого собеседования по скайпу может задать вопросы работодателю для уточнения деталей по вакансии на должность. Диалог во время онлайн-собеседования мало чем отличается от реальной беседы во время личной встречи.
Если вы еще и хотите устроиться на удаленную работу, то плохие технические условия сразу же станут препятствием. Как и любое другое собеседование, интервью по Skype требует хорошего планирования и организованности. Если ваш потенциальный работодатель — крупная международная компания, а рекрутер-интервьюер находится в другом часовом поясе, то важно не ошибиться с назначенным временем. Идеальным вариантом будет назначить встречу через планировщика задач, например, через Outlook, что также покажет ваш диджитал подход в планировании.
Перед тем, как связаться с вашим будущим собеседником, выясните, нужна ли вам будет видеокамера. Зачастую профессиональные интервью проводят без нее – например, в среде IT-специалистов обычно не принято «звонить с видео». Но если уж вам предстоит видеозвонок, постарайтесь должным образом к нему подготовиться. Когда Вы подбираете одежду для собеседования по скайпу, обратите внимание на выбор цвета и узоров. Избегайте ярких цветов, таких как ярко-красный или насыщенный желтый, так как они могут отвлечь собеседника. Лучше выбирать спокойные и приглушенные цвета, которые выглядят профессионально.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.
Контент-менеджер: кто это, его навыки и обязанности
Чтобы стать контент-менеджером, вам необязательно иметь специальное образование, хотя диплом в области журналистики, маркетинга или связей с общественностью может быть вам в помощь. Начните практиковать написание статей, блогов или постов в социальных сетях. Чтобы быть успешным в этой области, важно также изучить основы SEO и цифрового маркетинга, которые помогут вашему контенту достичь целевой аудитории. Для начинающих контент-менеджеров зарплата может начинаться с уровня около – ₽ в месяц. Специалисты со средним уровнем опыта могут рассчитывать на – ₽. Базовые навыки работы с графическими и видеоредакторами тоже будут полезны, так как контент-менеджеру часто приходится работать контент менеджер не только с текстами, но и с изображениями и видео.

Поиск новых возможностей для продвижения
Еще важно знать, как заполняются теги title (заголовок) и description (описание страницы), которые тоже влияют на индексацию сайта. Контент-менеджер — это сердце и душа любого сайта или страницы в социальных сетях. Ведь все, что мы видим и читаем в интернете — это дело рук контентщиков.
С какой целью собираются эти данные
Организованные нами услуги и веб-сайты предусматривают меры по защите от утечки, несанкционированного использования и изменения информации, которую мы контролируем. Представленная в обзоре digital-профессия отличается от иных профессий своей спецификой. Работникам придется трудиться в режиме многозадачности, выполнять хоть и связанные, но разноплановые задачи. На начальном этапе карьеры не приходится рассчитывать на высокий уровень зарплаты, но при карьерных успехах заработок будет превышать 100 тысяч рублей. Чтобы оценить перспективу работы на должности контент-менеджмента, необходимо сравнить плюсы и минусы профессии.
Какие навыки нужны контент-менеджеру

Вы научить создавать сильные тексты под различные маркетинговые задачи, генерировать идеи для статей и красиво оформлять их на сайте. Регистрируйтесь по ссылке выше, а с промокодом «Контент-менеджер» вас будет ожидать дополнительный бонус. Если у вас нет соответствующего опыта работы, занять позицию контент-менеджера в крупной компании будет непросто. В этом случае рекомендуем устроиться помощником менеджера, маркетолога или SEO-специалиста с функциями подготовки контента. Результативная работа поможет быстро продвинуться по карьерной лестнице и занять желаемую позицию.
- Вам будет проще создавать качественный и востребованный контент, если вы научитесь анализировать поведение пользователей.
- Это относительно простая работа, которая неплохо оплачивается по российским меркам.
- В первом квартале текущего года в России наблюдался рост спроса на специалистов в области интернет-профессий, в них входит и контент-менеджер.
- Все, что делает контент-менеджер, также подчиняется этому правилу.
- Эти ролики получили положительные отзывы за ясность и простоту объяснения, а также за использование доступных продуктов для создания впечатляющих образов.
Контент-менеджер: обязанности, навыки, обучение
Продолжая, вы принимаете правила сайта и политику конфиденциальности. Сайтов в мире уже, пожалуй, не меньше, чем песчинок на пляже, и все их нужно наполнять, поддерживать их жизнедеятельность и продвигать. Для них работает пометка "Реклама. Информация о рекламодателе по ссылкам в статье."

И не просто «дисциплинированный и коммуникабельный», а с примерами из опыта и подтверждением — иначе резюме затеряется в сотнях других. В digital-мире контент-менеджер — одна из самых популярных и востребованных специальностей. При этом позиция подразумевает как расширение обязанностей, так и карьерный рост, конечно же, совместно с уровнем заработной платы.
Работающего в блоге и других информационных ресурсах – удерживать внимание пользователя как можно дольше и заставить постоянно посещать ресурс. Контент-менеджер также выполняет на базовом уровне маркетинговую работу по выявлению потребностей целевой аудитории. В идеале, реализуемая им контент-стратегия - это составляющая единой маркетинговой стратегии продвижения компании и её продуктов.
Сюда входят фулфилмент, брендирование продукции, работа с этикетками, иногда – создание и ведение личного кабинета на ВБ. Объем услуг зависит от того, какую часть работы селлер хочет делегировать подрядчику. Дополнительно – выкуп уже готовой продукции за границей с доставкой в Россию + документы и таможенные процедуры.
Чтобы подготовить отчет, каких результатов удалось достичь в рамках выполнения технических задач, сотрудник должен знать, как работать с программами «Яндекс.Метрика» и Google Analytics. При самостоятельном поиске заказов можно найти перспективные и высокооплачиваемые проекты. Важно внимательно изучать условия сотрудничества и отзывы других сотрудников.
Ради опыта не будет работать ни один специалист, он тратит на ваши задачи время и силы, поэтому зарплата должна быть достойной. Например, в мобильной версии некорректно отобразилась страница в браузере. Сразу же обращаются за помощью к контент-менеджеру, который с помощью HTML и CSS восстановит правильность текста. Менеджер является связующим звеном между всеми специалистами, ведь без четкого плана и условий невозможно сделать качественную работу.
Pamibaby быстро стала одной из самых популярных и влиятельных молодых блогеров. На 2024 год у нее более 7,3 миллиона подписчиков на TikTok и более 180 миллионов лайков на видеоролики. Ее влияние распространилось на другие платформы, включая YouTube и Instagram, где ее контент вдохновляет поклонников на эксперименты с модой и макияжем.
Контент-менеджмент — это сфера, которая никогда не стоит на месте. Для того чтобы идти в ногу с трендами и оставаться эффективным, стоит уделить внимание оттачиванию уже имеющихся навыков, а также приобретению новых. Посещайте форумы, курсы, читайте новую литературу, смотрите видео с теоретическими материалами, общайтесь с коллегами — все это поможет вам развиваться. Понимание основ SEO — это то, что должен знать контент-менеджер обязательно. Специалисту нужно разбираться, как работают поисковые алгоритмы, уметь правильно проставить метатеги, подобрать заголовки, вставить ключевые слова, оптимизировать изображения и текст.
Контент-менеджер — это специалист, который занимается наполнением и обновлением содержимого сайтов, соцсетей, интернет-магазинов, маркетплейсов и каналов. Его работа включает выполнение задач по созданию и публикации информационного и графического контента, а также добавление и обновление карточек товаров и услуг в CMS. Во-первых, важно то, в какой области работает специалист и каких усилий ему это стоит. Во-вторых, зарплата специалиста, от которого требуют специализированных навыков, должна быть гораздо выше. В-третьих, важно знать, повышает ли менеджер свою квалификацию.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
